Deepak Guptha Sitharaman
I'm a designer who speaks developer. With a background in both Human-Computer Interaction and full-stack development, I specialize in turning complex problems into clean, accessible interfaces that people actually enjoy using.
My sweet spot? Bridging that gap between beautiful design and solid engineering. I love taking a design from Figma and making it come to life with React and TypeScript, ensuring it's not just pretty but actually works beautifully at scale.
I'm currently looking for a UI/UX Design role where I can use this unique mix of skills to create products that make a real difference.
Projects
 Ride Share App
Ride Share App
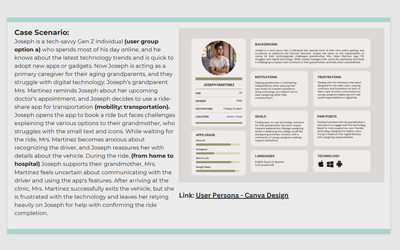
Ride Share App - Design Solutions
I designed a user-friendly solution for a ride-share app that
bridges the gap between tech-savvy Gen Z caregivers and their
elderly grandparents, enhancing accessibility and ease of
use.
Link:
View PDF File
 Mini Restaurant App
Mini Restaurant App
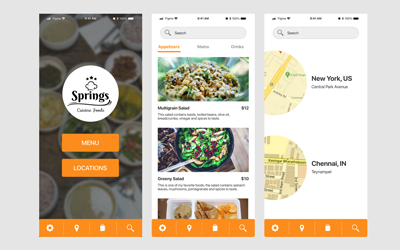
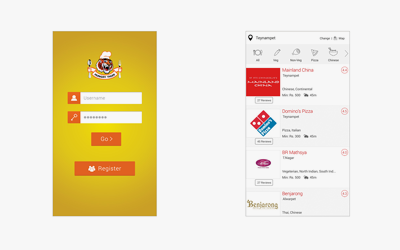
Mini Restaurant
Created a restaurant app design in Figma with a clear menu,
easy location search, and simple navigation. You can view the
full design through my Figma.
Link:
View in Figma
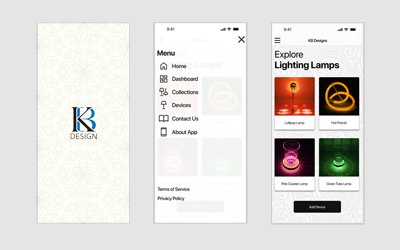
 Mood Light App
Mood Light App
Mood Light App
Designed the KB Design Mood Light App in Figma, both featuring
clean, user-friendly layouts and intuitive navigation. You can
view the KB Designs project here
Link:
View in Figma
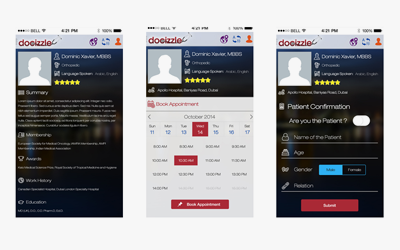
 Docizzle App
Docizzle App
Docizzle App
A patient-focused scheduling iOS app for booking and managing
doctor visits with ease.
Link:
View Project
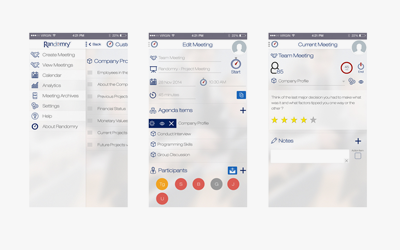
 Randomry iOS App
Randomry iOS App
Randomry iOS App
A corporate meeting hub for scheduling, minutes, invites, and
team communication—all in one place.
Link:
View Project
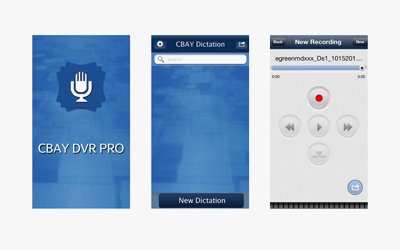
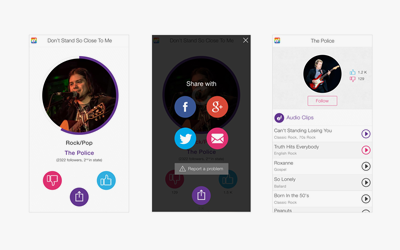
 Judge Me - App
Judge Me - App
Judge Me - App
A social platform for singers to share recordings and receive
public feedback through likes, comments, and ratings.
Link:
View Project
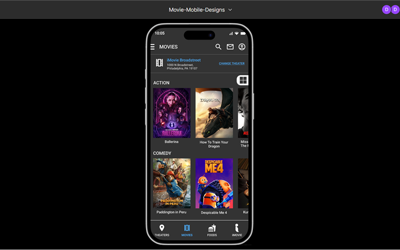
 Hungry Tiger - App
Hungry Tiger - App
Hungry Tiger - App
Food ordering and delivery app with restaurant search, menu
browsing, time-scheduled orders, and live tracking.
Link:
View Project
 Everwin - App
Everwin - App
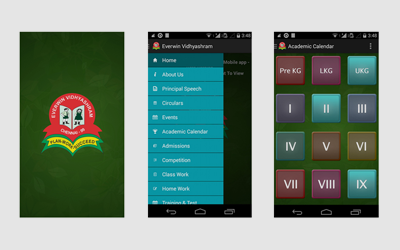
Everwin - App
A school communication hub for parents to access events,
schedules, announcements, and campus info in real-time.
Link:
View Project
 Envato Portfolio
Envato Portfolio
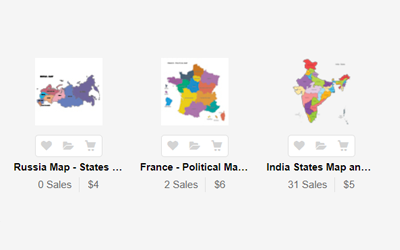
Envato - Graphicriver Portfolio
Created three mini design projects using Adobe Illustrator and
Adobe Photoshop tools.
Link:
https://graphicriver.net/user/vzan2012/portfolio
 Shutterstock Portfolio
Shutterstock Portfolio
Shutterstock Portfolio
Created more than 20 image illustration using Adobe
Illustrator and Adobe Photoshop tools.
Link:
https://www.shutterstock.com/g/vzan2012
 APOD
APOD
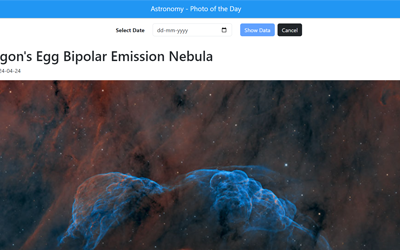
Astronomy - Photo of the Day
This ReactJS application displays the 'Picture' or 'Video' of
the Day. The datas are fetched from the NASA API. You can
register in the NASA API website to get the key and use it in
the scripts file.
Link:
https://apod-react-six.vercel.app/
Natural Event Tracker
This ReactJS application displays the events that took in this
planet. The datas are fetched from the NASA EONET (Earth
Observatory Natural Event Tracker) API. Libraries used in this
application are - Vitejs and Chakra UI.
Link:
https://natural-event-tracker-xi.vercel.app/
Experience
UI/UX Design Expert
Collaborated with cross-functional teams, including developers, and stakeholders, to design intuitive, scalable UI components that aligned with Figma designs and accessibility standards. Developed detailed wireframes, prototypes, and high-fidelity mockups using Figma, ensuring consistency with modern UI best practices and supporting agile development workflows. Engaged in agile workflows and sprint reviews to support continuous integration and deployment of design solutions. Explored interactive immersive technologies and responsive design strategies to enhance user experience and accessibility.
UI/UX Designer & Developer - Intern
Generated creative and effective ideas, considering all aspects of a challenge, leading to the development of intuitive and engaging user interfaces and high-fidelity UI mockups for client presentations. Designed and developing a mobile application for KB Design using React Native.
Software Developer
Streamlined data management by migrating database files from blob to S3 buckets, resulting in a 75% increase in efficiency. Improved frontend user experience by 70% by implementing bug fixes for Angular and React components for organizational products. Collaborated with team members to troubleshoot and fix code issues, to avoid a decrease in production downtime.
Software Developer Intern
Implemented new features in Kronos App using Node.js and MariaDB, leading to 70% increase in user engagement. Collaborated with a team to utilize Node.js and MariaDB for Back-End development of Kronos Application, resulting in improved efficiency and reduced errors.
Contributing Author & Freelance Illustrator
Created 50+ vector maps using Adobe Illustrator & Photoshop.
Senior UI Developer
Experienced in creating user interface designs for web and mobile layouts (Android & iOS) and converting designs to HTML for web applications. Enhanced user experience through responsive page layouts for CMS websites, resulting in a 75% increase in website traffic. Contributed to team success by serving as a mentor and collaborator, creating user flows, prototypes, and wireframes for Android & iOS apps.
Education
Harrisburg University Of Science And Technology
EPITA: Ecole d'Ingénieurs en Informatique
Anna University
M.C.T.M Chidambaram Chettiyar Matriculation Higher Secondary School
Skills
- Basic knowledge in Angular, React & Docker
- Basics of Progressive Web Apps (Note: This site is updated with PWA)
- Desigining wireframes for the web & mobile.
- Converting the wireframes into designs using Photoshop or Illustrator.
- Writing HTML and Responsive Styles for the Web pages.
- Cross Browser Testing & Debugging the scripts.
Interests
Apart from being a UI developer, I enjoy most of the time reading books, watching movies and visting places.
I spend a large amount of my free time, in illustrating the vector maps and exploring the latest technology advancements in the front-end web development.
Certifications
- Clean Code Udemy, License UC-f5ab3b0c-0414-4e1d-ac94-e15e40d5a877
- Go: The Complete Developer's Guide Udemy, License UC-f0ae40a2-ced5-4fd3-9ef6-f5297aec8b46
- Understanding TypeScript Udemy, License UC-5dcf6973-a3a9-40ca-84d4-5f026370abe5
- The Complete Node.js Developer Course Udemy, License UC-9b5ec384-d538-4b0e-bb1d-df79971b11f7
- Modern JavaScript from Beginning Udemy, License UC-5U4BBR7P
- MongoDB Basics - M001 MongoDB University
- Git Complete: The definitive, step-by-step guide to Git Udemy, License UC-7MQS8NK2
- Command Line Essentials: Git Bash for Windows Udemy, License UC-P0IAPNKT
- NoSQL Database Design with CouchDB Udemy, License UC-KSIP0HJY
- HTML Fundamentals, JavaScript, SQL Fundamentals, jQuery Tutorial, CSS Fundamentals, Python 3, JAVA Sololearn
- Adobe Photoshop CS4 Adobe, License ADB248611
- MCTS: SQL Server 2008, Database Development Microsoft, License C618-8884
- MCPS: Microsoft Certified Professional Microsoft, License F215-3102